Les tableaux
Étape 3
Notre petite démo du jeu n'est pas très amusante pour l'instant: on ne voit qu'une seule brique à la fois. Impossible de jouer rapidement, nous allons donc devoir ajouter quelques briques pour améliorer tout ça !
Le joueur devra frapper du côté ou se trouve la brique qui est tout en bas comme dans notre démo mais il pourra mieux réagir car il verra les briques suivantes !
Intuitivement, vous vous dites sûrement qu'il suffit de rajouter les variables brique1, brique2, brique3, brique4, et brique5 pour y parvenir et en effet, c'est une solution possible, mais ça n'est pas une bonne solution.
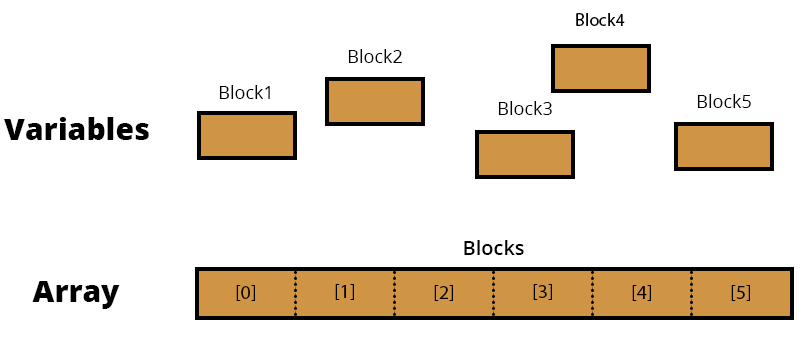
Comment allons-nous faire pour programmer ces briques ? Eh bien nous allons créer un tableau. En C++, un tableau est une sorte de liste qui contient un nombre précis de variables. Si nous imaginons que les variables sont des boites, alors un tableau est une série de boites liées.

Au lieu d'avoir un nom par boite, on a un nom pour toutes les boites: briques. Les tableaux sont très puissants en programmation car ils peuvent contenir n'importe quel type de variable (mais tous les éléments au sein d'un tableau doivent être du même type). Ici, on veut un tableau d'entiers. Pour accéder à un des éléments on écrit nomDuTableau[indice_de_l_element], mais attention: ** les indices commencent avec 0** donc :
Premier élément : nomDuTableau[0]
Deuxième élément : nomDuTableau[1]
Troisième élément : nomDuTableau[2]
...
N-ème élément : nomDuTableau[N - 1]
...
Dernier élément : nomDuTableau[NBR_D_ELEMENTS - 1]
Okay, mais ça c'est pour interagir avec les valeurs dans le tableau. Comment fait-on pour créer un tableau ? On utilise la syntaxe:
int monTableau[NBR_D_ELEMENTS];
Pour déclarer un tableau d'entiers, c'est presque comme déclarer une variable de type entier. On met d'abord le type des éléments du tableau (ici int), son nom (ici monTableau), et enfin la taille du tableau entre crochets [ ].
int gamebuinoTeamAges[3] = {26, 23, 19};
Optionnellement, nous pouvons remplir le tableau de valeurs une première fois avec une paire d'accolades { }. On parle alors d'initialisation du tableau. Attention, on ne peut faire ceci que lors de la déclaration. Si, après la déclaration, vous écrivez gamebuinoTeamAges = {34, 24, 12};, vous aurez des erreurs lorsque vous chercherez à compiler votre code !
Pour en revenir à notre jeu 'TapTap', il faut que nous déclarions un tableau d'entiers briques. Pour commencer, il n'y aura que quatre briques et nous utiliserons une constante pour savoir combien de briques nous utiliserons. On considérera que la brique d'indice 0 est celle tout en bas: celle que le joueur doit frapper.
#include <Gamebuino-Meta.h>
// Constantes
// ...
const int NBR_DE_BRIQUES = 4;
int briques[NBR_DE_BRIQUES]; // Position des briques. Soit GAUCHE, soit DROITE
int fleche = SANS_DIRECTION; // Correspond à la flèche appuyée par l'utilisateur. Soit GAUCHE, soit DROITE, soit SANS_DIRECTION
int score = 0;
void setup() {
gb.begin();
// Créons des briques aléatoires
briques[0] = random(GAUCHE, DROITE + 1); // +1 parce-que le deuxième paramètre n'est pas dans l'intervalle : random(1, 3) => 1 ou 2 (pas 3)
briques[1] = random(GAUCHE, DROITE + 1);
briques[2] = random(GAUCHE, DROITE + 1);
briques[3] = random(GAUCHE, DROITE + 1);
fleche = SANS_DIRECTION;
}
void loop() {
while(!gb.update());
// ENTREES //
// ...
// MISE A JOUR //
if (score > 0) {
score -= 1;
}
if (fleche != SANS_DIRECTION) {
if (briques[0] == fleche) { // Bonne flèche
score += 15;
// Décaler les briques vers le bas (donc la [0] devient la [1], etc...)
briques[0] = briques[1];
briques[1] = briques[2];
briques[2] = briques[3];
briques[3] = random(GAUCHE, DROITE + 1); // Nouvelle brique
}
else {
// Perdu :(
score = 0;
}
fleche = SANS_DIRECTION; // L'entrée utilisateur a été prise en compte
}
// AFFICHAGE //
gb.display.clear();
if (briques[0] == GAUCHE) {
gb.display.fillRect(20, 40, 20, 10);
}
else { // DROITE
gb.display.fillRect(40, 40, 20, 10);
}
if (briques[1] == GAUCHE) {
gb.display.fillRect(20, 30, 20, 10);
}
else { // DROITE
gb.display.fillRect(40, 30, 20, 10);
}
if (briques[2] == GAUCHE) {
gb.display.fillRect(20, 30, 20, 10);
}
else { // DROITE
gb.display.fillRect(40, 30, 20, 10);
}
if (briques[3] == GAUCHE) {
gb.display.fillRect(20, 20, 20, 10);
}
else { // DROITE
gb.display.fillRect(40, 20, 20, 10);
}
// Score
gb.display.print(score);
}
Maintenant nous avons donc un tableau d'entiers briques de taille 4. Dans setup(), on donne des valeurs aléatoires pour chacune des briques. Au niveau des entrées, rien à changer, mais pour la logique et l'affichage, notre code doit être adapté. Dans la partie de mise à jour, nous avons fait en sorte que les briques "descendent". Chaque brique prend la valeur de celle du dessus, en commençant par la brique [0]. La dernière brique ([3]) prend une direction aléatoire. Dans la section d'affichage, il faut afficher toutes les briques. Donc nous avons presque fait un copié-collé pour chaque brique, avec seulement la position en hauteur de la brique à afficher qui change. Ce n'est pas très joli comme code et ça prend de la place mais dans l'atelier qui suit, nous verrons une méthode puissante et simple qui permettra de réduire les "presque copié-collé" !
Essayez un peu tout ça et vous serrez prêt à passer à la dernière étape de cet atelier.