Des trucs dans des trucs
Step 2
Comment représenter le reste des briques ?
Pour avoir plusieurs lignes, on pourrait copier-coller le code qui nous a permis de faire une rangée. 8 copier-coller = 8 rangées. Mais, comme nous l'avons dit plusieurs fois auparavant, si on se retrouve à copier-coller, c'est que ce n'est pas la bonne approche. Alors comment allons-nous mémoriser une grille de briques ?
Pour trouver la réponse il faut penser à ce que nous avons fait jusqu'à présent, et ce qu'il nous manque. Nous avons une rangée de briques. Il nous faut un certain nombre de rangées. Logiquement, on devrait créer un tableau de rangées. Or chaque rangée est elle-même un tableau. Nous allons donc crée un tableau de tableaux.
/ Tableau de tableaux d'entiers
int tabDetab[5][3] = {
{00, 01, 02},
{10, 11, 12},
{20, 21, 22},
{30, 31, 32},
{40, 41, 42} };
On peut comprendre pourquoi un tableau de tableaux est souvent appelé tableau 2D, quand on les déclare. Ces tableaux ressemblent à des grilles ou des quadrillages. Et ça tombe bien, nous cherchons justement à faire une "grille" de briques !
// Breakout.ino //
// Raquette //
// Balle //
// Briques. Chaque entier correspond à une couleur
const int GRILLE_TAILLE = 8; // Grille carré
int briques[GRILLE_TAILLE][GRILLE_TAILLE]; // Tableau 2D
const int BRIQUE_LARGEUR = gb.display.width() / GRILLE_TAILLE - 2;
const int BRIQUE_HAUTEUR = 3;
// setUp() //
// loop() //
Pour ne pas s'emmêler les pinceaux, nous allons travailler avec une grille carrée de 8 par 8 briques. Chaque brique aura une hauteur de 3 pour ne pas occuper trop de place. Mais les plus gros changements sont dans l'affichage et les détections de collisions.
// affichage.ino //
void affichage() {
for (int rangee = 0; rangee < GRILLE_TAILLE; rangee += 1) {
for (int colonne = 0; colonne < GRILLE_TAILLE; colonne += 1) {
if (briques[rangee][colonne] == 0) {
continue;
}
int briqueX = colonne * (BRIQUE_LARGEUR + 2) + 1;
int briqueY = rangee * (BRIQUE_HAUTEUR + 2) + 1;
gb.display.fillRect(briqueX, briqueY, BRIQUE_LARGEUR, BRIQUE_HAUTEUR);
}
}
}
Et oui ! Pour traverser tous les éléments d'un tableau 2D, il faut placer une boucle dans une boucle ! Ça s'appelle des boucles imbriquées. Ici, nous allons parcourir toutes les rangées, et pour chaque rangée, nous allons passer par chacun de ses éléments. La tâche qui prête à confusion chez les débutants est d'accéder au bon élément du tableau 2D.** Pour les tableaux 2D, on place d'abord la rangée, puis la colonne.** Une manière de s'en rappeler est de se demander "Que représente briques[0]?" C'est le tout premier élément de notre tableau, c'est une rangée.
L'autre chose qui change par rapport à la dernière fois est la valeur de briqueY. Nos briques ne sont plus toutes alignées. Mais la logique de la formule est analogique à celle pour briqueX.
// miseAJour.ino //
void miseAJour() {
// MAJ Balle //
// Collisions avec les murs et raquette //
// Collisions avec les briques
for (int rangee = 0; rangee < GRILLE_TAILLE; rangee += 1) {
for (int colonne = 0; colonne < GRILLE_TAILLE; colonne += 1) {
if (briques[rangee][colonne] == 0) { // Ignorer les briques nulles
continue;
}
int briqueX = colonne * (BRIQUE_LARGEUR + 2) + 1;
int briqueY = rangee * (BRIQUE_HAUTEUR + 2) + 1;
if (gb.collide.rectRect(balleX, balleY, BALLE_TAILLE, BALLE_TAILLE,
briqueX, briqueY, BRIQUE_LARGEUR, BRIQUE_HAUTEUR)) {
balleVY *= -1;
briques[rangee][colonne] = 0; // Détruire la brique
// Verifier qu'il reste encore des briques
bool plusDeBriques = true; // Si cet entier reste vrai, alors il n'y a plus de briques
for (int x = 0; x < GRILLE_TAILLE; x += 1) {
for (int y = 0; y < GRILLE_TAILLE; y += 1) {
if (briques[y][x] == 0) { // On a trouvé une brique!
plusDeBriques = false; // ne pas reinitialiser
}
}
}
if (plusDeBriques) {
reinitialiser();
}
}
}
}
}
void reinitialiser() {
// Remise à zero de la balle //
for (int rangee = 0; rangee < GRILLE_TAILLE; rangee += 1) {
for (int colonne = 0; colonne < GRILLE_TAILLE; colonne += 1) {
briques[rangee][colonne] = 1; // Faire réapparaitre toutes les briques
}
}
}
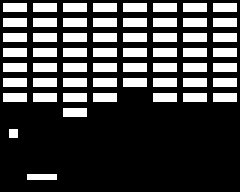
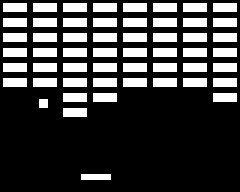
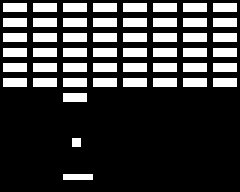
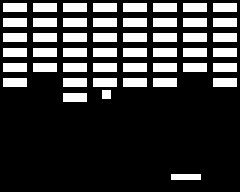
Les changements de miseAJour.ino sont les mêmes que ce de affichage.ino. Si vous avez tout suivi jusqu'à présent, vous devriez avoir ceci sur votre console :

Maintenant, vous avez un jeu de casse-briques complet, mais avant de vous passer la main, ajoutons deux petites choses dans notre code.