A vous de jouer !
Step 4
C'est le moment de réviser !
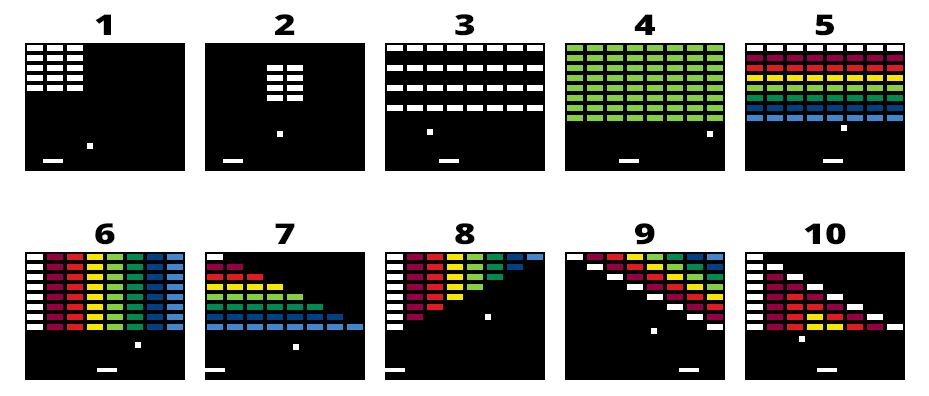
Pour recréer le fameux casse-briques, nous avons repris tout ce qu'on a vu jusqu'à présent : les tableaux, les constantes, les boucles for, et les fonctions. Mais créer une grille de brique nous a appris à manipuler des tableaux 2D (tableaux de tableaux) et des boucles imbriquées. Je vous propose un exercice pratique qui vérifie si vous avez bien assimilé tout ça ^^. La consigne est simple, en modifiant seulement les boucles for dans reinitialiser(), recréez les dix formations de briques ci-dessous. Les 2-3 derniers sont difficiles, si vous bloquez, n'hésitez pas à jeter un œil à nos solutions, plus bas.

Pour éviter d'avoir des erreurs, commencez par donner une valeur de 0 à toutes les briques avant d'en afficher d'autres au début de votre fonction. Je vous donne la structure de reinitialiser() :
void reinitialiser() {
// Balle
balleX = random(0, gb.display.width() - BALLE_TAILLE);
balleY = RAQUETTE_Y - BALLE_TAILLE - 1; // Juste au dessus de la raquette
balleVX = 1; // Droite
balleVY = -1; // Haut
// Briques
// Tout effacer avant d'en ajouter
for (int rangee = 0; rangee < GRILLE_TAILLE; rangee += 1) {
for (int colonne = 0; colonne < GRILLE_TAILLE; colonne += 1) {
briques[rangee][colonne] = 0;
}
}
///////////////////////////
// PLACEZ VOTRE CODE ICI //
///////////////////////////
}
- Astuce #1: Pour le 3, il faut jouer avec l'incrémentation de la boucle for.
- Astuce #2: Pour le 9, modifiez un aspect du 8.
- Astuce #3: Pour le 10, il vous faudra un total de trois boucles for.
Partage tes créations sur les réseaux avec #gamebuino #atelier #cassebriques, on les regarde tous ;)
Exemple de Solution
Si vous êtes en panne d'inspiration, voilà ce qu'on a fait de notre côté :)
// 1 - Rectangle en haut à gauche //
for (int rangee = 0; rangee < 3; rangee += 1) {
for (int colonne = 0; colonne < 5; colonne += 1) {
briques[rangee][colonne] = 1;
}
}
// 2 - Rectangle centré //
for (int rangee = GRILLE_TAILLE / 2 - 1; rangee < GRILLE_TAILLE / 2 + 1; rangee += 1) {
for (int colonne = GRILLE_TAILLE / 2 - 2; colonne < GRILLE_TAILLE / 2 + 2; colonne += 1) {
briques[rangee][colonne] = 1;
}
}
// 3 - Une ligne sur 2 //
for (int rangee = 0; rangee < GRILLE_TAILLE; rangee += 1) {
for (int colonne = 0; colonne < GRILLE_TAILLE; colonne += 2) {
briques[rangee][colonne] = 1;
}
}
// 4 - Rectangle unicolore //
for (int rangee = 0; rangee < GRILLE_TAILLE; rangee += 1) {
for (int colonne = 0; colonne < GRILLE_TAILLE; colonne += 1) {
briques[rangee][colonne] = 5;
}
}
// 5 - Rectangle arc-en-ciel horizontal //
for (int rangee = 0; rangee < GRILLE_TAILLE; rangee += 1) {
for (int colonne = 0; colonne < GRILLE_TAILLE; colonne += 1) {
briques[rangee][colonne] = colonne + 1;
}
}
// 6 - Rectangle arc-en-ciel vertical //
for (int colonne = 0; colonne < GRILLE_TAILLE; colonne += 1) {
for (int rangee = 0; rangee < GRILLE_TAILLE; rangee += 1) {
briques[rangee][colonne] = rangee + 1;
}
}
// 7 - Triangle en bas à gauche - n'oubliez pas la diagonale ;) //
for (int rangee = 0; rangee < GRILLE_TAILLE; rangee += 1) {
for (int colonne = 0; colonne < rangee + 1; colonne += 1) {
briques[rangee][colonne] = rangee + 1;
}
}
// 8 - Triangle en haut à gauche //
for (int rangee = 0; rangee < GRILLE_TAILLE; rangee += 1) {
for (int colonne = 0; colonne < GRILLE_TAILLE - rangee; colonne += 1) {
briques[rangee][colonne] = colonne + 1;
}
}
// 9 - Triangle en haut à droite avec arc-en-ciel en diagonale //
for (int rangee = 0; rangee < GRILLE_TAILLE; rangee += 1) {
for (int colonne = 0; colonne < GRILLE_TAILLE - rangee; colonne += 1) {
briques[rangee][colonne + rangee] = colonne + 1;
}
}
// 10 - Triangle symertique //
for (int colonne = 0; colonne < GRILLE_TAILLE; colonne += 1) {
for (int rangee = 0; rangee < colonne / 2 + 1; rangee += 1) {
briques[rangee][colonne] = rangee + 1;
}
for (int rangee = colonne / 2 + 1; rangee < colonne + 1; rangee += 1) {
briques[rangee][colonne] = (colonne + 1) - rangee;
}
}