Arrays
Step 3
Our little demo isn't very engaging. There is only one brick on-screen, it is impossble to play fast. So let's add some bricks to help the player.
The player will have to hit the brick that is on the bottom of the screen, but the other brick we help him/her anticipate :D
Naturally, you may say that we just need to add brick1, brick2, brick3, etc to do this. And this is technically a viable solution, it is not the right way to do this.
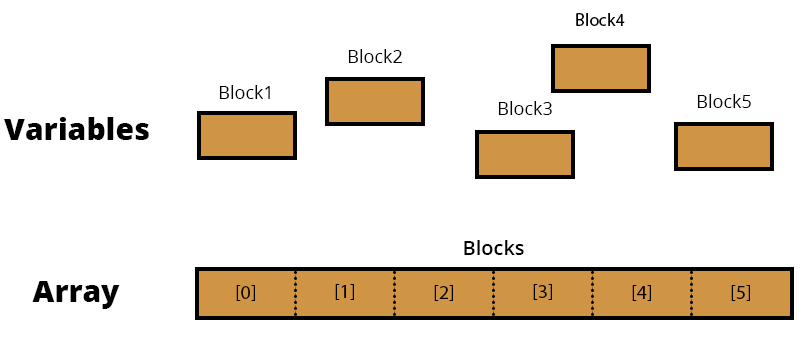
How will we code the bricks then? Well, we will be using an array. In C++, an array is a list that contains a specific number of elements. If we think of variables as boxes, then an array is a chain of boxes.

And instead of having a name of each box, we will have a name for the chain. Array are powerful because they can contain any type and quantity of elements. Here we want an array of integers. To access an element of the array, simply place the index of the element in square brackets [ ]: arrayName[elementIndex]. But be careful, arrays start at 0, so:
First element : arrayName[0]
Second element : arrayName[1]
Third element : arrayName[2]
...
Nth element : arrayName[N - 1]
...
Last element : arrayName[NUM_OF_ELEMENTS - 1]
Okay, but this is to interact with the elements of the array. How do we create an array?
int arrayName[NUM_OF_ELEMENTS];
To declare an array of integers, it is almost like declaring an integer. We first place the type of the array's elements. Then it's name, followed by the number of elements within square brackets [ ]
int gamebuinoTeamAges[3] = {26, 23, 19};
You can also initialize the array with your own values by using curly brackets { }. BUT, you can only do this during the declaration. If you try to do this elsewhere, you will get a compiling error!
To get back to our TapTap game, we will need an array bricks. To start off, we will have four bricks. And we will use a constant to keep track of how many bricks we have. Also, bricks[0] will be the bottom-most brick (the one the player has to hit).
#include
// Constants
// ...
const int NUM_OF_BRICKS = 4;
int bricks[NUM_OF_BRICKS]; // Our bricks. Either LEFT or RIGHT
int arrow; // LEFT, RIGHT, or NO_DIRECTION
int score = 0;
void setup() {
gb.begin();
// Random bricks
bricks[0] = random(LEFT, RIGHT + 1); // +1 because random(1, 3) => 1 or 2 (not 3)
bricks[1] = random(LEFT, RIGHT + 1);
bricks[2] = random(LEFT, RIGHT + 1);
bricks[3] = random(LEFT, RIGHT + 1);
arrow = NO_DIRECTION;
}
void loop() {
while(!gb.update());
// INPUTS //
// ...
// LOGIC //
if (score > 0) {
score -= 1;
}
if (arrow != NO_DIRECTION) {
if (bricks[0] == arrow) { // Correct arrow
score += 15;
// Shift bricks down ([0] becomes [1], etc...)
bricks[0] = bricks[1];
bricks[1] = bricks[2];
bricks[2] = bricks[3];
bricks[3] = random(LEFT, RIGHT + 1); // New brick
}
else {
// Lost :(
score = 0;
}
arrow = NO_DIRECTION; // User input handled
}
// DRAW //
gb.display.clear();
if (bricks[0] == LEFT) {
gb.display.fillRect(20, 40, 20, 10);
}
else { // RIGHT
gb.display.fillRect(40, 40, 20, 10);
}
if (bricks[1] == LEFT) {
gb.display.fillRect(20, 30, 20, 10);
}
else { // RIGHT
gb.display.fillRect(40, 30, 20, 10);
}
if (bricks[2] == LEFT) {
gb.display.fillRect(20, 30, 20, 10);
}
else { // RIGHTRIGHT
gb.display.fillRect(40, 30, 20, 10);
}
if (bricks[3] == LEFT) {
gb.display.fillRect(20, 20, 20, 10);
}
else { // RIGHT
gb.display.fillRect(40, 20, 20, 10);
}
// Score
gb.display.print(score);
}
Now that we use an array bricks of size 4, we give it random values inside of setup(). Regarding inputs, nothing to report (thanks to the fact that we "decoupled" inputs from the rest). For the logic and drawing of the game, we must adapt the existing code to handle our array.
For the logic update, we also made it so that bricks "fall". Each brick takes the value of the one above it, and the top bricks gets a random value. In the drawing section, we display each brick one by one. You may note that our code almost has identical lines repeating themeseves. In the next workshop, we will explore a way to simplify this kind of code :D
But before that...